Marvelous Tips About How To Draw A Line Using Html

To draw a line using html5 canvas is simple, just like draw a line on a paper, define a path, and then fill the path.
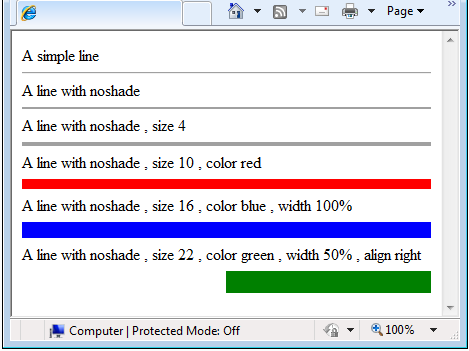
How to draw a line using html. But you need to use css, as well. Drawing straight lines from one point on the canvas to another using the context object. ‘test check for date wrapping (number)’, color:
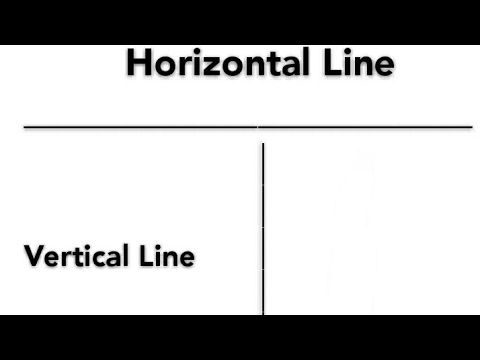
To begin drawing a line on your canvas, you must first begin a new path using the beginpath () method,. Using the css border property. Let's create a simple one.vertical divider using container here align widget used to.
This element creates a horizontal line, making a division. Solutions with html and css. Horizontal rule html tag.
To draw a line using html5 canvas is simple, just like draw a line on a paper, define a path, and then fill the path. We require the following methods to draw lines on the canvas −. The tag defines a thematic break in an html page (e.g.
We will discuss both approaches sequentially to add the horizontal line. The x2 attribute defines the end of the line on the x. How do you draw a vertical line in flutter?
By using the tag. Next, click “uploads” and drag your png line drawing and fabric swatch images to the uploads box. Beginpath () this method resets the current path.
















![Inserting Horizontal Lines - Html And Xhtml Step By Step [Book]](https://www.oreilly.com/library/view/html-and-xhtml/0735622639/httpatomoreillycomsourcemspimages879982.png.jpg)
