Peerless Info About How To Build A Bookmarklet

You’re only a few clicks, drags, and.
How to build a bookmarklet. The outer div is has fixed position at top 50%; The finished code for our. Recolor text and elements, move them around, resize them, change images and quotes.
Link.href = prompt (css url, ); To make a bookmarklet we have three steps: Putting it all together #.
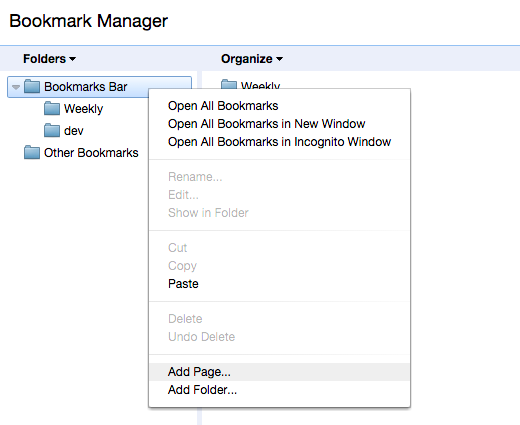
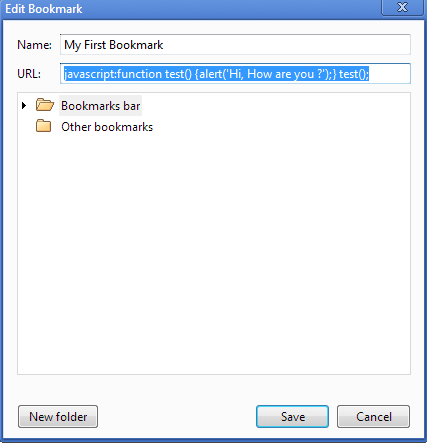
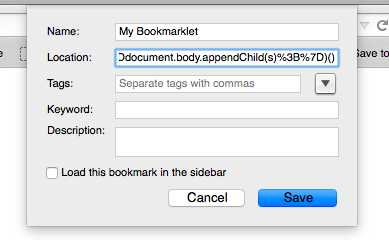
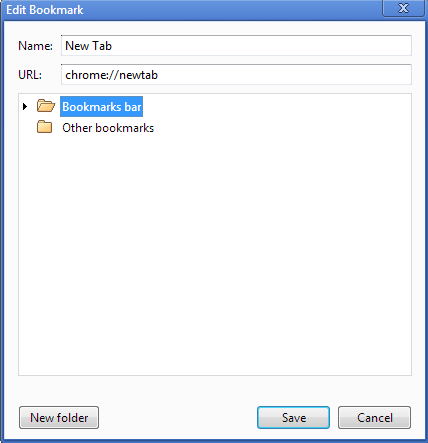
Create a folder bookmarklet to store our html file that will contain the code for displaying the alert message. Var link = document.createelement (link); From there, you can customize as much or as little as you want.
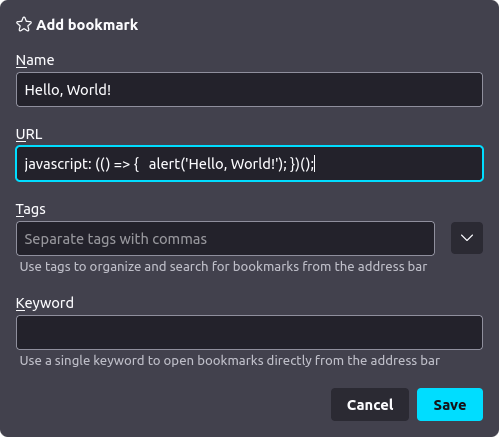
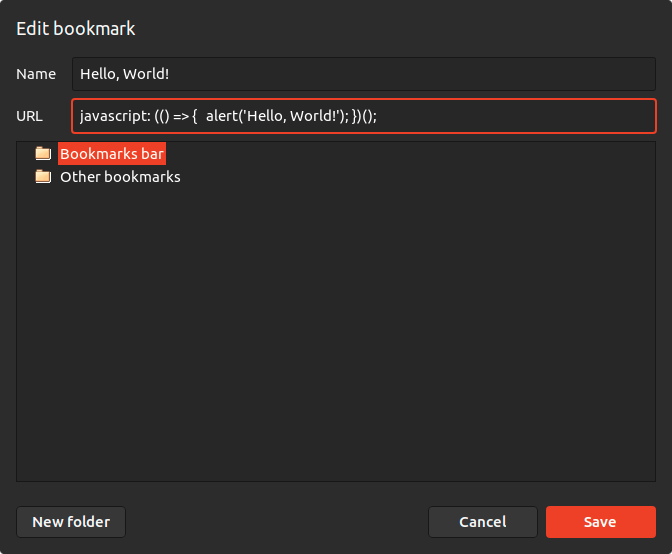
(() => { })defines an anonymous function (lambda). Select a bookmark template from thousands of options for you to choose from, for any style or taste. Up to 5% cash back building a bookmarklet with jquery.
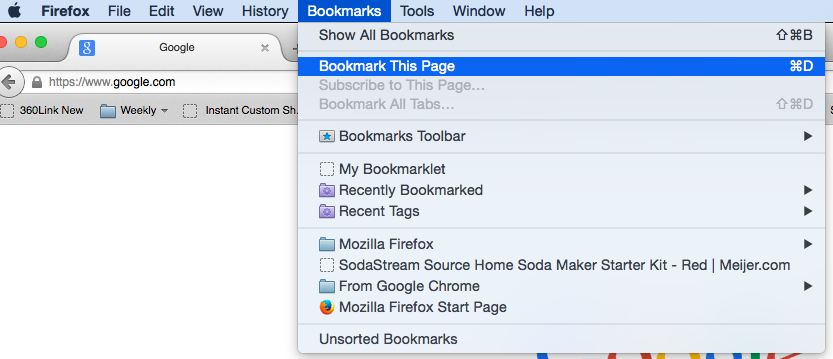
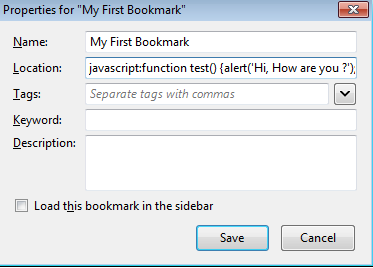
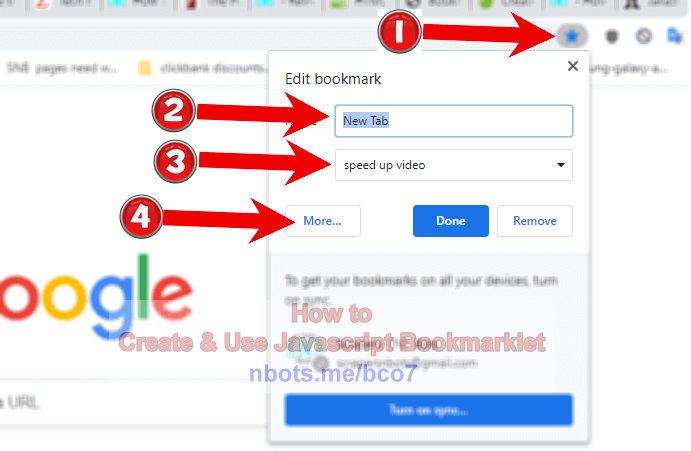
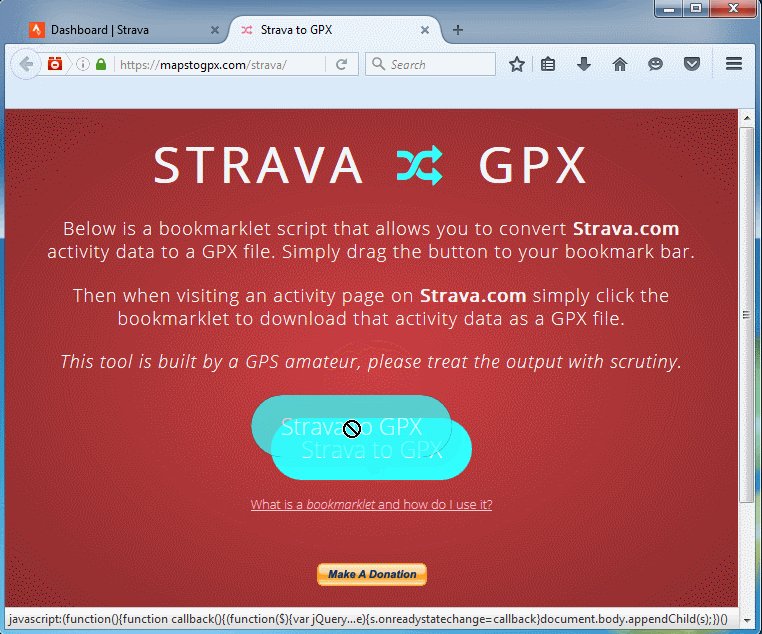
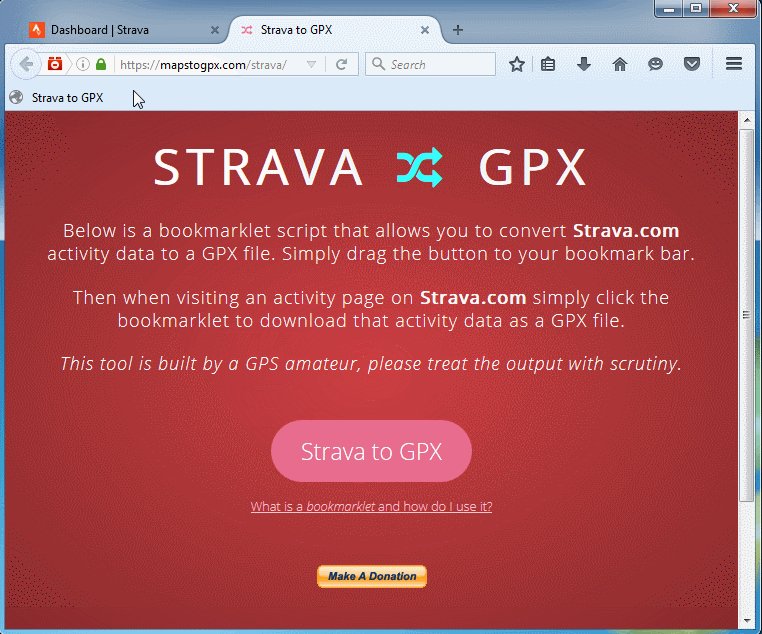
Bookmarklet.js and to finally add it as a bookmark, open a new tab and click on the star icon inside the address bar. Hope you enjoy it!markup and styling (html and c. To make a div appear in the middle of the screen, you need two divs, one inside the other:
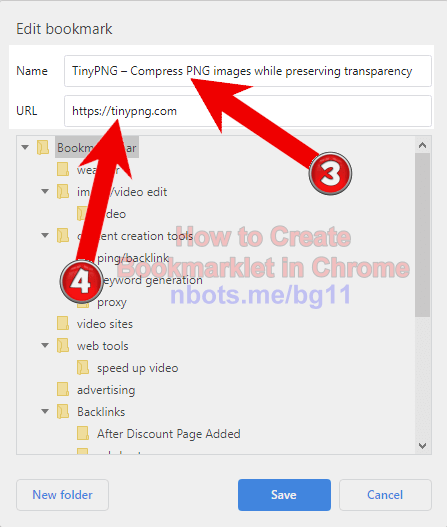
You should write the code you want to execute between the c… see more How to create bookmarklet in google chrome: To turn a 16x16 image into base64 format.